충분히 쌓여가는
link와 redirect를 이용해 페이지 연결 본문
서버 실행 후 localhost:8080/articles에 접속하면 빈 게시판이 나온다
새로운 글을 작성하기 위한 link가 존재하지 않는다
직접 localhost:8080/articles/new 페이지에 접속해야만 글을 작성할 수 있다

입력 페이지에도 글을 작성한 후 전송하는 Submit 버튼은 존재하지만, 목록으로 돌아가는 뒤로가기 버튼이 존재하지 않는다

새 글 작성 링크 만들기
src>main>resources>templates>articles>index.mustache에서
<a>태그 를 작성한다
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#articleList}}
<tr>
<th scope="row">{{id}}</th>
<td colspan="1">{{title}}</td>
<td>{{content}}</td>
</tr>
{{/articleList}}
</tbody>
</table>
<a href="/articles/new">New Article</a>
{{>layouts/footer}}
서버 실행 후 localhost:8080/articles 접속

입력 페이지에서 목록 페이지 돌아가기
new.mustache에서 <a>태그 추가
{{>layouts/header}}
<form class="container" action="/articles/create" method="post">
<div class="mb-3">
<label class="form-label">제목</label>
<input type="text" class="form-control" name="title">
</div>
<div class="mb-3">
<label class="form-label">내용</label>
<textarea class="form-control" rows="3" name="content"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
<a href="/articles">Back</a>
</form>
{{>layouts/footer}}

입력 페이지에서 상세 페이지로 이동하기
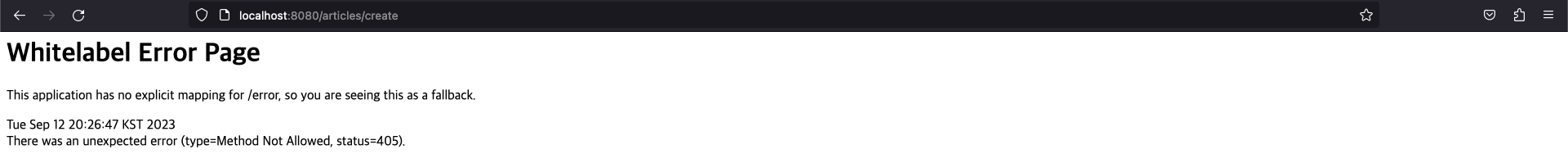
localhost:8080/articles/new 페이제에서 제목과 내용을 입력한 후 Submit 버튼을 제출하여도 새 글이 잘 등록됐는지 알 수 없다
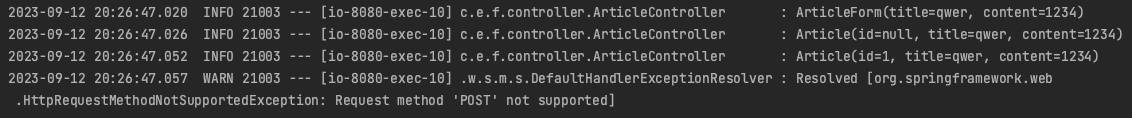
해당 글이 잘 등록됐음을 알려주는 상세 페이지가 나오면 좋겠지만 에러 페이지가 뜬다



입력 페이지에서 데이터를 전송하면 ArticleController의 createArticle() 메서드에서 form 데이터를 받았다
createArticle() 메서드는 POST 방식으로 "/articles/create"라는 URL 요청을 받아 form 데이터를 처리한다
해당 코드의 return 값이 공백 문자열("")에 redirect를 정의한다
@PostMapping("/articles/create")
public String createArticle(ArticleForm form) {
log.info(form.toString());
// 1. DTO를 entity로 변환하기
Article article = form.toEntity();
log.info(article.toString());
// 2. Repository로 엔티티를 DB에 저장
Article saved = articleRepository.save(article);
log.info(saved.toString());
return "";
}
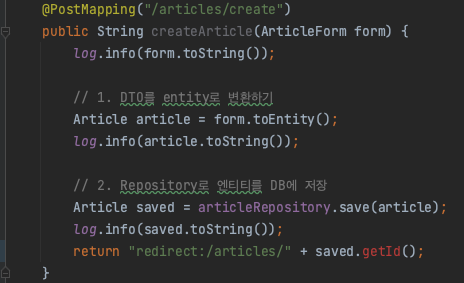
등록한 새 글의 id가 1번이면 articles/1 페이지를, 2번이면 articles/2 페이지를 재요청하라고 지시하려면
saved 객체를 사용하면 된다
saved.getId()를 호출하면 saved 객체의 id 값을 가져올 수 있다

getId의 getter 메서드가 정의되지 않았기 때문에 정의해줘야 한다
직접 Article.java에 getter 메서드를 만들어도 되고, lombok을 사용해도 된다
lombok 사용(@Getter 추가)
package com.example.firstproject.entity;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.ToString;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Entity
@Getter
public class Article {
@Id
@GeneratedValue
private Long id;
@Column
private String title;
@Column
private String content;
}
서버 재시작
localhost:8080/aritlces/new에 제목, 내용입력


상세 페이지에서 목록 페이지로 돌아가기
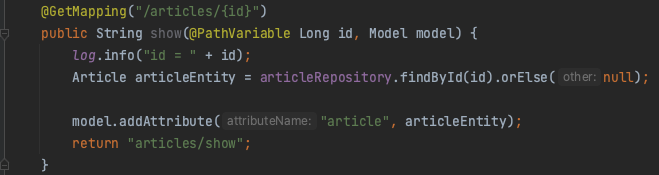
상세 페이지의 URL인 articles/{id}를 받는 컨트롤러의 메서드는 Article.Controller에 show() 메서드이다

return 문에서 show라는 mustache 파일 즉, view 파일을 반환한다
따라서 show.mustache 파일에 <a> 태그로 링크를 추가하면 된다
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#article}}
<tr>
<th scope="row">{{id}}</th>
<td colspan="1">{{title}}</td>
<td>{{content}}</td>
</tr>
{{/article}}
</tbody>
</table>
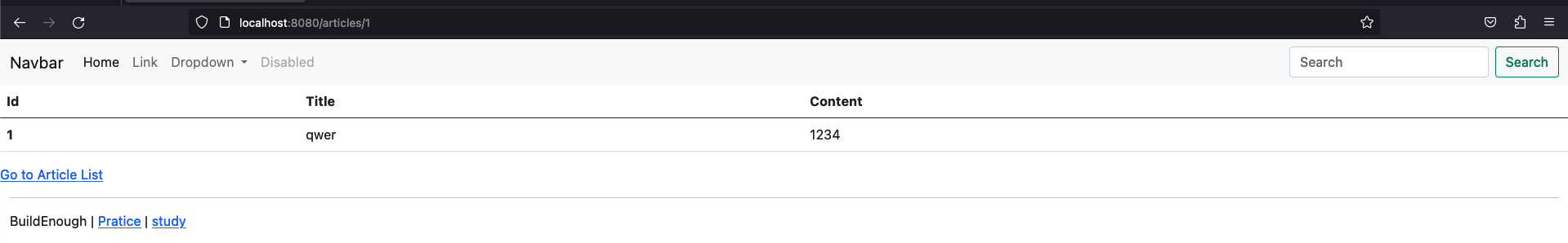
<a href="/articles">Go to Article List</a>
{{>layouts/footer}}
빌드 후 확인

목록 페이지에서 상세 페이지로 이동하기
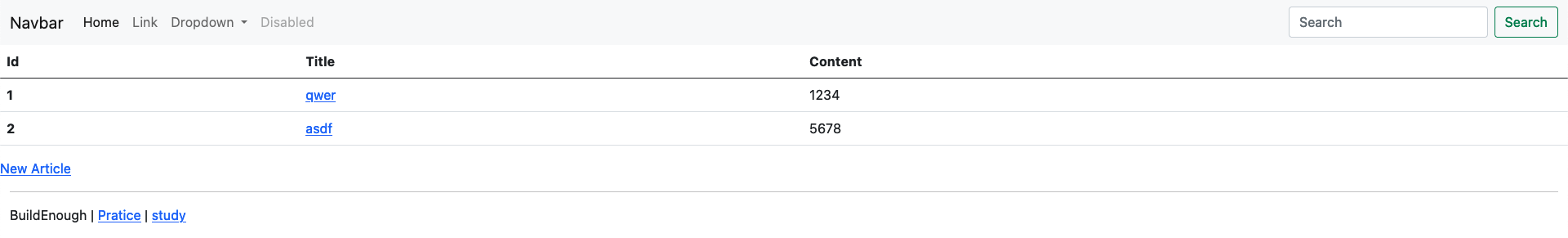
index.mustache 파일에서 <td>{{title}}</td>에 <a> 태그로 링크를 걸어주면 된다
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#articleList}}
<tr>
<th scope="row">{{id}}</th>
<td colspan="1"><a href="/articles/{{id}}">{{title}}</a></td>
<td>{{content}}</td>
</tr>
{{/articleList}}
</tbody>
</table>
<a href="/articles/new">New Article</a>
{{>layouts/footer}}
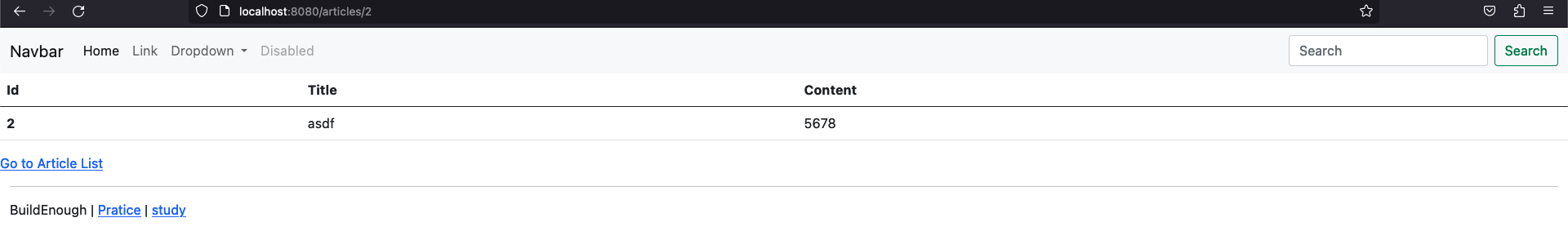
내용 제목을 하나 더 입력 후 확인



'Spring > 게시판 만들기' 카테고리의 다른 글
| 수정 페이지 만들기 (0) | 2023.09.13 |
|---|---|
| 데이터 목록 조회하기 (0) | 2023.09.12 |
| 게시글 읽기 Read (0) | 2023.09.12 |
| Lombok (0) | 2023.09.12 |
| 데이터 조회 (0) | 2023.09.11 |




