충분히 쌓여가는
2.2 Hello World 출력 본문
1) Visual Studio 2019를 선택하여 비주얼 스튜디오를 실행.
2) '새 프로젝트 만들기' 선택.

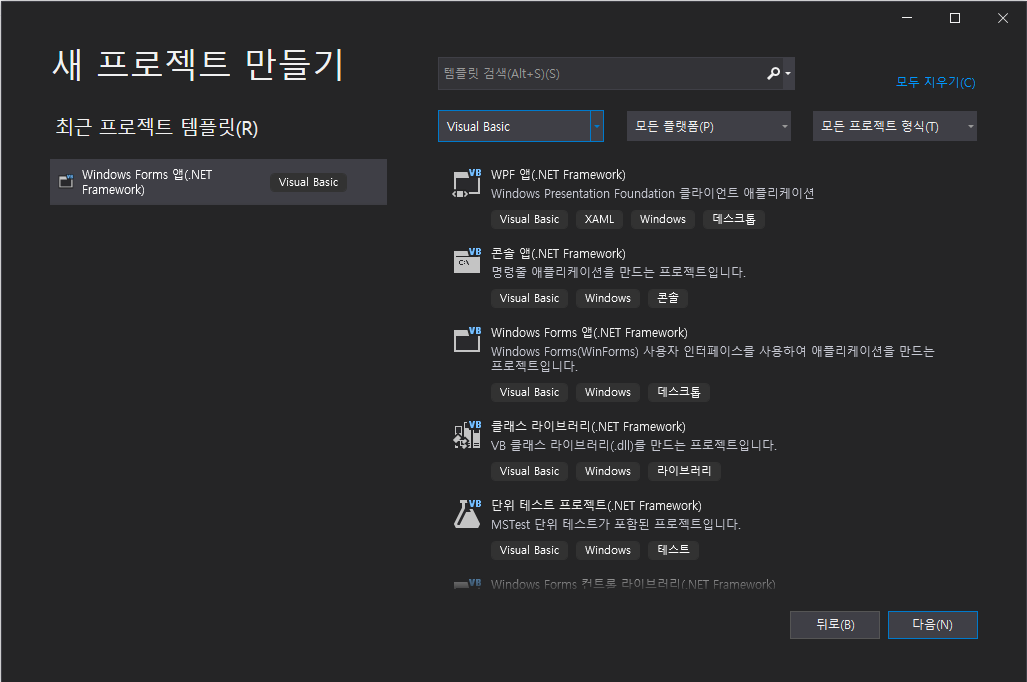
3) [새 프로젝트 만들기] 대화 상자에서 선택.
템플릿 언어: [Visual Basic]
플랫폼: Windows Forms 앱(.Net Framework)

4) [새 프로젝트 구성] 대화 상자에서 [만들기] 선택.
프로젝트 이름: ex2-1(원하는 이름)

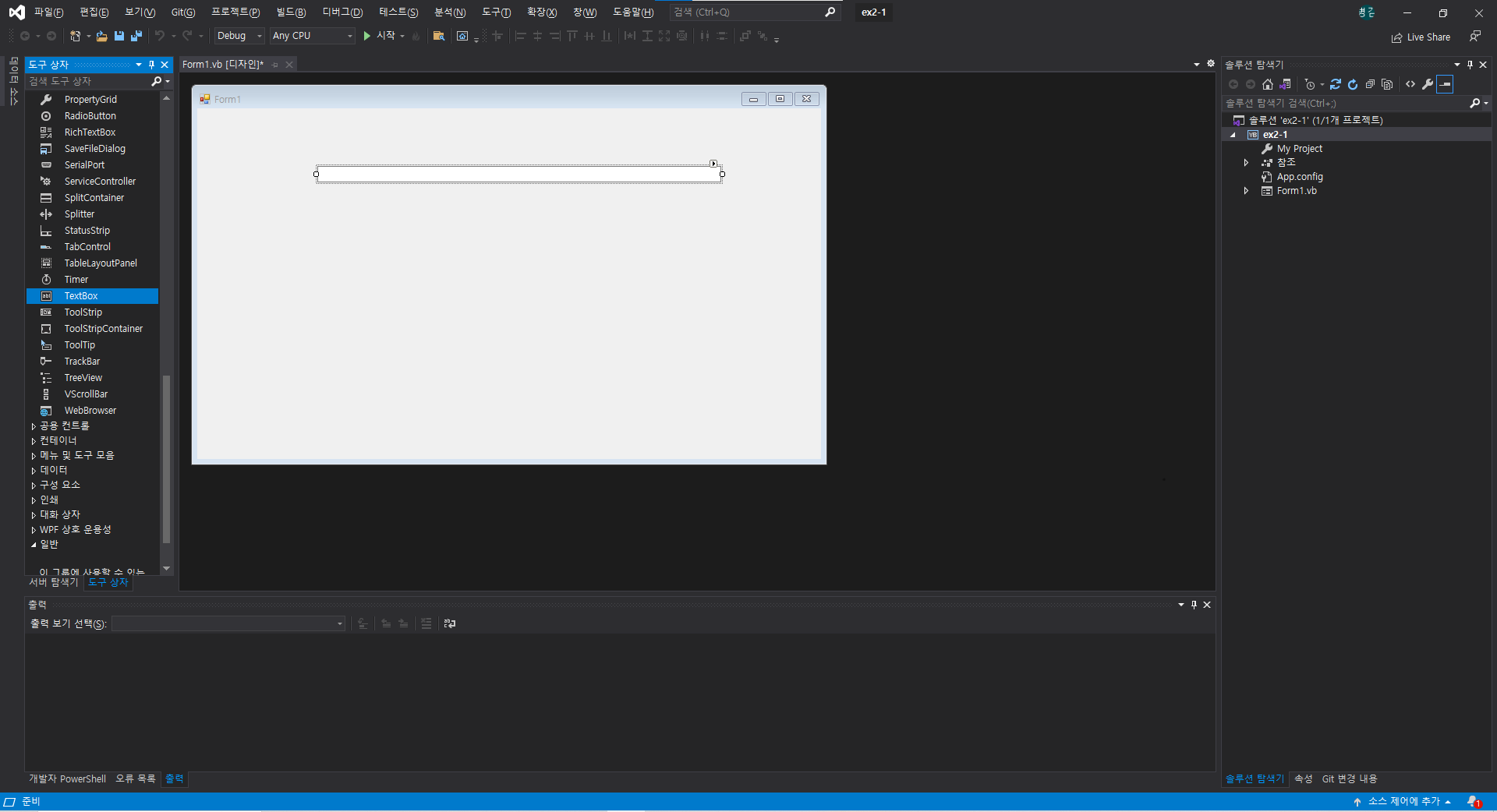
5) Windows Forms 응용 프로그램의 첫 화면이 나옴.

6) '도구 상자'에서 텍스트박스 컨트롤을 마우스로 클릭하여 선택.
마우스를 폼 위로 옮김.
이 상태로 폼 위에서 마우스를 드래그하거나 클릭하여 텍스트 박스를 선택.

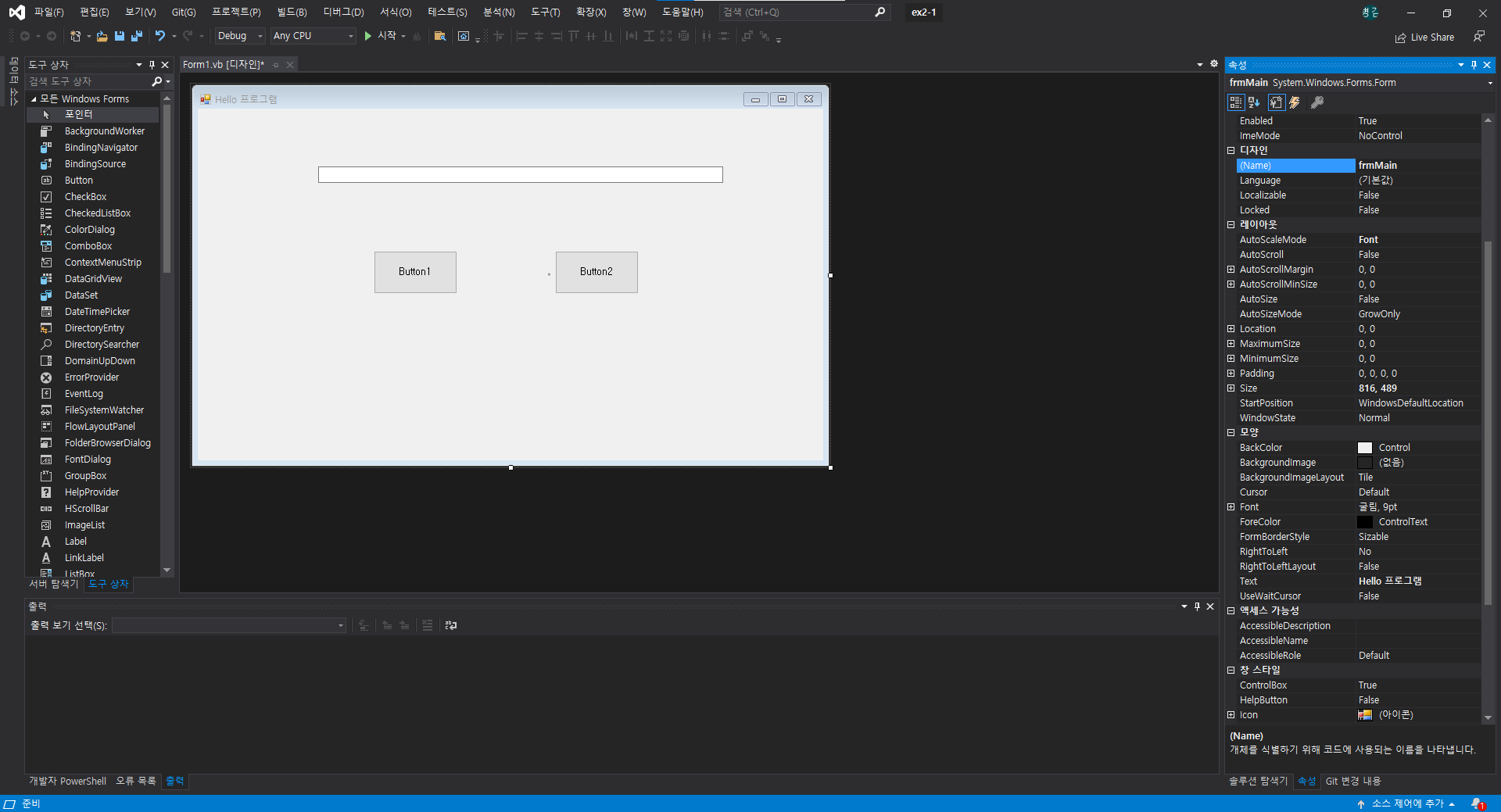
7) 버튼 2개 추가 후 원하는 크기로 조절.

8) 각 컨트롤의 속성에는 이미 기본값이 지정되어 있는데 이를 원하는 값으로 변경할 수 있다.
폼을 마우스로 클릭하여 선택 후 Name의 속성값과 Text 속성값을 변경한다.
그러면 이 값이 바로 반영되어 폼의 제목 표시 줄 내용이 변경되어 나타남.
| 컨트롤 | 속성 | 속성값 |
| Form | Name | frmMain |
| Text | Hello 프로그램 |

Name 속성: 코드에서 컨트롤을 참조하는데 사용
Text 속성: 폼에서 사용자가 보는 글자
9) 컨트롤 속성 설정
| 컨트롤 | 속성 | 속성값 |
| TextBox1 | Name | TextBox1(기본값 사용) |
| Text | (빈칸)(기본값 사용) | |
| Button1 | Name | Button1(기본값 사용) |
| Text | 출력 | |
| Button2 | Name | Button2(기본값 사용) |
| Text | 종료 |

10) <출력>을 클릭하면 텍스트박스에 'Hello'를 출력하도록 프로그램을 작성하기 위해 <출력> 버튼을 더블클릭하여 코드 편집 창을 연다.
(또는 <출력>을 선택한 상태에서 마우스 오른쪽 버튼을 누르고 [코드 보기] 메뉴 선택)
11) 코드 편집 창에서 <출력> 코드와 <종료> 코드를 작성한다.
Public Class frmMain
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
TextBox1.Text = "Hello!"
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
End
End Sub
End Class
12) [디버그]-[디버깅 시작] 메뉴를 선택(또는 시작 버튼을 클릭)하면 실행 창이 뜬다.
<출력>을 클릭하면 텍스트박스에 'Hello!'를 출력하고, <종료>를 클릭하면 프로그램이 종료된다.

'비주얼 베이직 > 02 비주얼 베이직 시작하기' 카테고리의 다른 글
| 비주얼 베이직 시작하기 요약 (1) | 2024.05.13 |
|---|---|
| 2.4 비주얼 베이직 프로그램과 프로젝트 (0) | 2024.05.13 |
| 2.3 폼 기본 조작법 (0) | 2024.05.13 |
| 2.1 비주얼 베이직 프로그램의 구조와 작성 과정 (0) | 2024.05.12 |
| 1. 프로그래밍 기초 용어 (0) | 2024.05.06 |



